En este nuevo post te traigo un tutorial de Scratch sobre cómo programar un juego de adivinar un número al azar.
Se tratará de un juego muy básico, fácil de programar y con una interacción básica. Esto permitirá explicar algunos conceptos básicos de Scratch como bucles, sentencias condicionales, disfraces y entrada de datos. El juego es para un solo jugador y consiste en adivinar los números al azar que genera la computadora.
Sigue leyendo y veamos cómo construir este juego paso a paso.
El juego que vamos a crear
En primer lugar, me gustaría que puedas ver el juego que vamos a crear. Puedes acceder a este juego en la plataforma de Scratch. Decidí llamarlo Adivinador de Números, para ser bien descriptivo. Espero que tú encuentres un nombre más atractivo para este juego que vamos a programar.
Accede al juego terminado haciendo clic aquí.
Las reglas del juego son simples. Vamos a utilizar un personaje de la librería de Scratch y este nos va a pedir que adivinemos un número del 1 al 30. Tendremos 5 oportunidades para responder. Si acertamos el número en alguno de los 5 intentos, ganamos y si no, perdemos.
Fácil, ¿no crees?
Comenzando el proyecto
Accede a Scratch online y selecciona la opción Crear.
Lo siguiente que tenemos que hacer es eliminar al gato que está en el escenario por defecto. Debajo de este mismo escenario aparecen los diferentes objetos, selecciona el ícono de basurero para eliminarlo o haz clic derecho sobre el gato y selecciona eliminar.
De esta forma, tendremos el escenario completamente en blanco, listo para crear.
Selección de un fondo
Lo siguiente que vamos a hacer es crear un escenario. Para ello, hay que acceder a la esquina inferior derecha y seleccionar la opción de Elegir un Fondo.

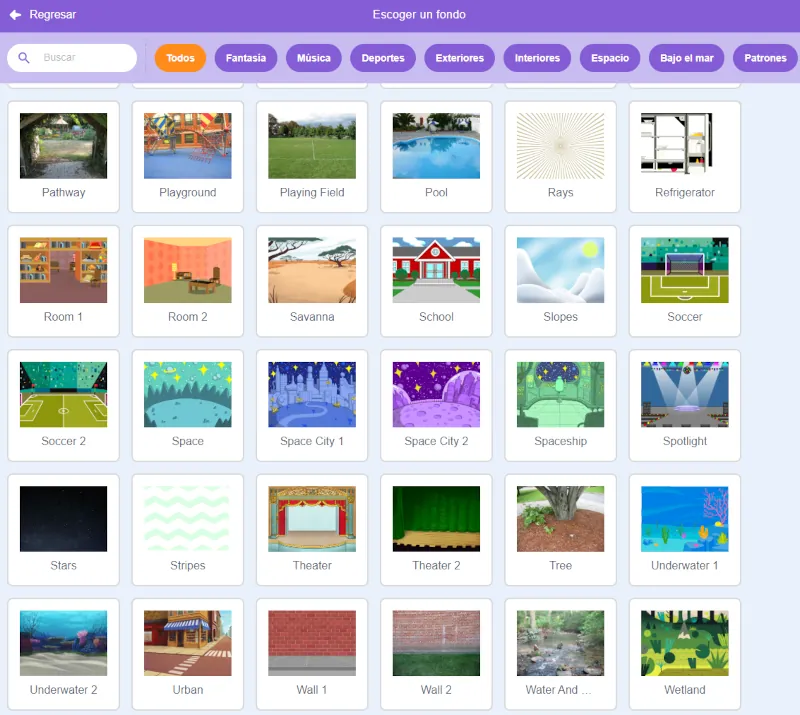
Al abrir esta opción te aparecerán muchos fondos. Elige el que más te guste. Yo elegí Theater 2, que es el fondo de un teatro.

Selección de un personaje
Si bien el personaje no es tan importante para el juego, aquí sí me gustaría que elijas el mismo que yo, ya que después, te voy a enseñar cómo cambiar los diferentes disfraces que tienen los objetos en Scratch.
En la esquina inferior derecha, selecciona la opción Elegir un Objeto.

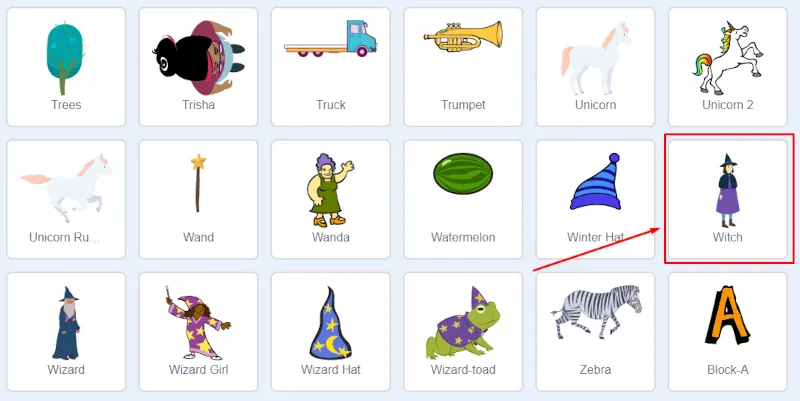
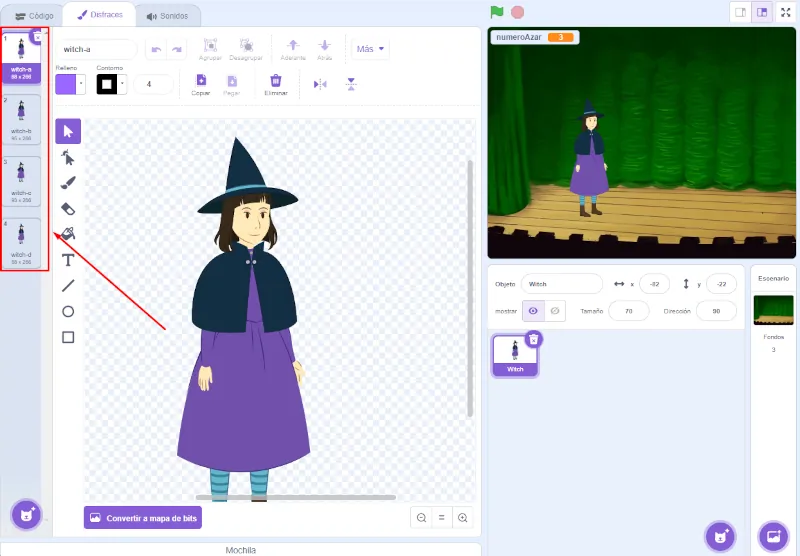
De todos los personajes que aparecen, elige Witch.

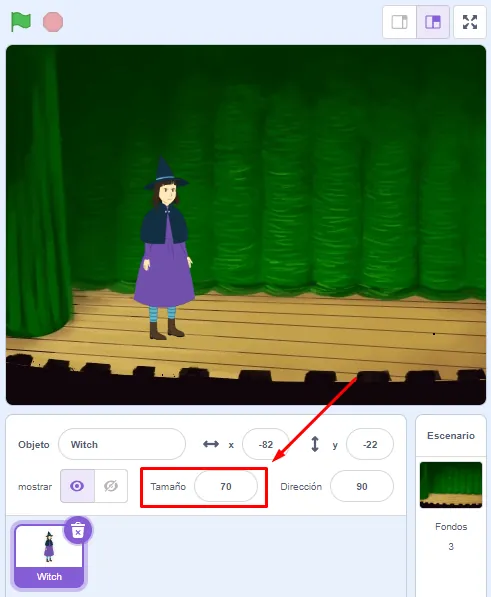
Una vez que lo elijas, aparecerá en el escenario del juego. Aquí puedes ubicar al personaje en el lugar que prefieras para que combine con el escenario que has elegido.
Te recomiendo que ajustes la escala del personaje con la opción Tamaño. Yo, por ejemplo, lo definí en 70, ya que el personaje era demasiado grande para el fondo que elegí. Prueba con diferentes valores hasta que quede de un tamaño adecuado.

Preparación del juego
Ya tenemos todos los elementos necesarios para comenzar a programar el juego. Lo primero que vamos a pensar es qué variables necesitamos y cuál será la estructura general del programa.
La estructura general del programa
Pensemos un poco lo que necesitamos hacer.
El personaje que añadimos al escenario primero tiene que explicar el juego, contándonos que tenemos que adivinar un número al azar y que tenemos 5 intentos. Luego, debe pedirnos que ingresemos un número.
- Si acertamos, debe informarnos de eso y salir del programa.
- Si no acertamos, debe repetirse el ciclo de intentos hasta que los agotemos. Al agotarse los intentos, el personaje debe decirnos que hemos perdido.
¿Qué variables son necesarias?
Una variable es un espacio de memoria donde podemos almacenar información. En este caso, ¿qué necesitamos almacenar?
En primer lugar, tenemos que generar un número al azar y almacenarlo. Así que allí ya tenemos una variable asegurada.
En segundo lugar, tenemos que contar los números de intentos. Por lo tanto, tenemos allí otra variable.
Por último, el jugador intentará arriesgar una respuesta, así que ese valor tiene que ser almacenado.
Creando las variables
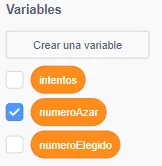
Vamos a crear estas tres variables: numeroAzar, intentos y numeroElegido.
Notarás que no uso tildes en los nombres de las variables. Esto es adrede, ya que en programación se suele evitar usar palabras acentuadas y caracteres especiales.
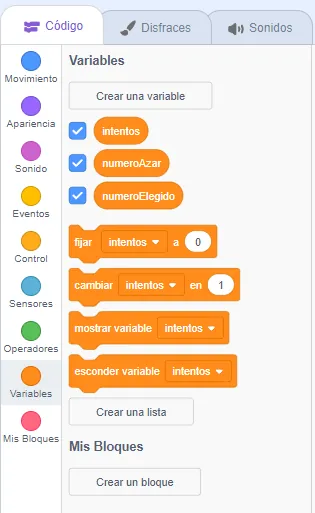
Para crear una variable accede a la opción Variables en la solapa Código. Luego, selecciona Crear una variable.

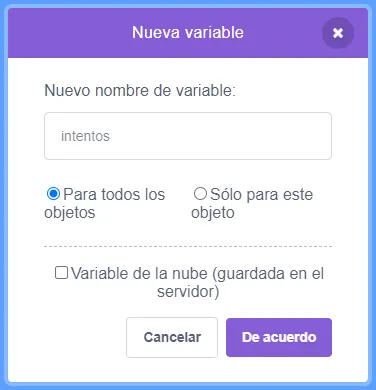
Aparecerá una ventana donde deberás escribir el nombre de la variable.

Completa el nombre y deja el resto de los campos como están. Finalmente, haz clic en De acuerdo.
Repite el proceso para crear las tres variables necesarias. Ponles el siguiente nombre a cada una: numeroAzar, intentos y numeroElegido.
Al final, la sección de variables tiene que verse así.

El programa
Es hora de comenzar a crear nuestro programa. Para ello, utilicemos la instrucción para comenzar el programa.

Lo siguiente que me gustaría hacer es definir los valores iniciales de las variables.
Valores iniciales de las variables
Tenemos tres variables: numeroAzar, intentos, y numeroElegido. La primera variable almacena un número al azar. La segunda, lleva la cuenta de la cantidad de intentos que el usuario hará para adivinar el número. Y la tercera, almacena la respuesta del usuario. Esta última, entonces, recibirá un valor a mitad del programa, así que, en principio, no es necesario inicializarla.
En Operadores, seleccionemos el bloque para generar números al azar y definamos un rango de 1 a 30.

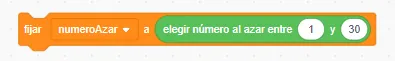
Ahora, este valor tenemos que asignárselo a la variable numeroAzar. Para ello, seleccionamos Variables y elegimos el bloque de fijar un valor, asegurándonos de seleccionar numeroAzar.

Ahora, solo resta ubicar el bloque de generación de número al azar dentro de la asignación.

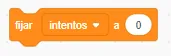
A continuación, hagamos lo mismo para intentos, pero dejemos el valor en 0.

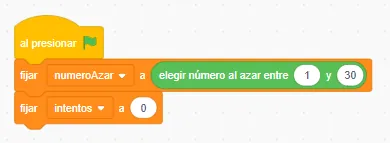
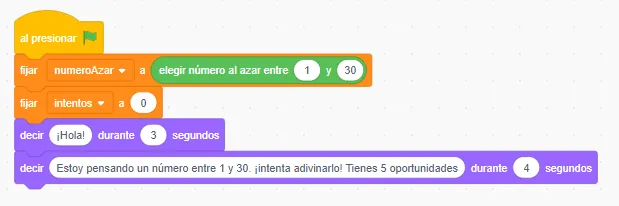
Finalmente, juntemos todos los bloques que tenemos hasta el momento.

Explicar la consigna del juego
A continuación, vamos a hacer que el personaje que tenemos en pantalla explique el juego. Para ello, usaremos el bloque Decir… durante que aparece en la sección de Apariencia.
Al utilizar este bloque, aparece un diálogo de texto donde está ubicado el personaje, como si fuera un cómic. Este diálogo queda a la vista durante la cantidad de segundos que le indiquemos.
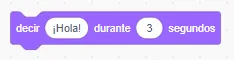
Así que, primero, hagamos que nuestro personaje salude.

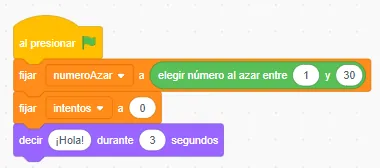
Si lo agregas a continuación del resto del programa, queda así.

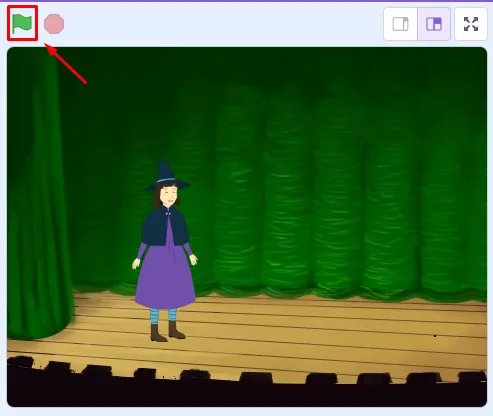
Si corres el programa, seleccionando la bandera, podrás ver el resultado en pantalla.

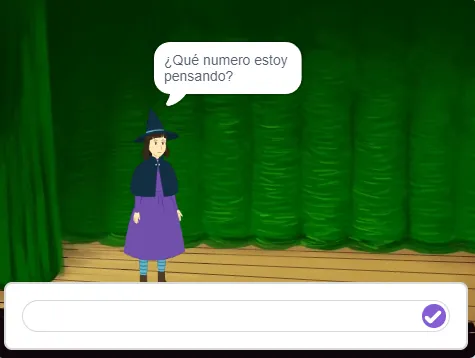
Así se ve el saludo del personaje.

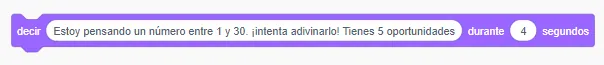
Lo que queremos añadir también es una explicación de cómo es el juego. Así que volvamos a utilizar otro bloque Decir… durante.

Como ves, en el texto expliqué cuáles son las reglas del juego y en segundos definí 4, ya que, se necesita un poco más de tiempo para leerlo. Puedes volver a correr el programa para ver cómo va quedando.
Si el diálogo queda fuera del área del programa, recuerda que puedes reposicionar al personaje o escalarlo.
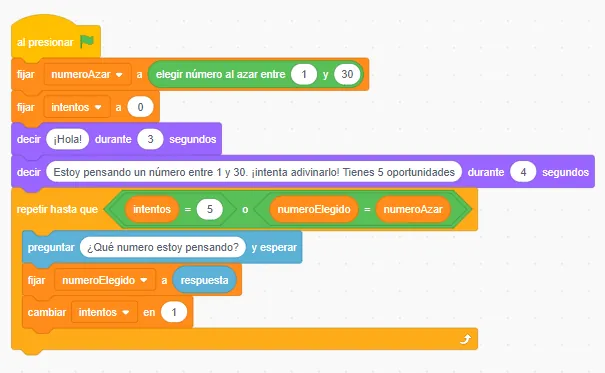
Juntemos todo lo que tenemos hasta el momento.

La estructura principal del programa
Hasta aquí no hemos hecho nada más que presentar el juego. Ahora llega el momento de hacer que todo funcione.
Nuestro personaje va a pedirnos que adivinemos un número y tenemos hasta 5 intentos. Esto significa que necesitamos una estructura que se repita 5 veces o menos. La condición para salir de esta repetición es que nuestra variable intentos llegue a 5 o que numeroElegido sea igual a numeroAzar. Si esto último se da, significa que adivinamos el número.
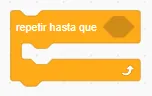
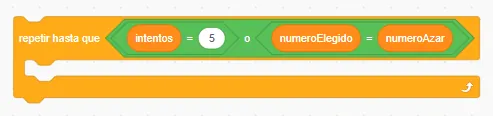
Utilicemos el bloque Repetir hasta que de la sección Control.

Luego, necesitaremos una condición del tipo O. La encontramos en Operadores.

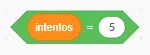
Tenemos que establecer las dos condiciones que dijimos arriba. La primera es que intentos sea igual que 5. Para ello, usamos un operador de igual y del lado izquierdo le agregamos la variable intentos y del lado derecho, escribimos un 5.

A continuación, usamos el mismo operador, pero de un lado ponemos numeroElegido y del otro lado, numeroAzar.

Ahora, juntemos todo en el bloque O.

Finalmente, incluimos este grupo de bloques en el Repetir hasta que.

Con eso ya tenemos la estructura principal de nuestro programa. Pero sigamos manejando este gran bloque por separado, al menos por el momento. Todavía hay mucho por hacer.
Entrada de datos y actualización de intentos
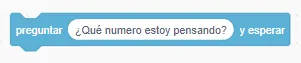
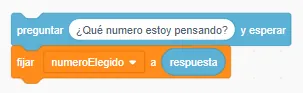
Lo siguiente que queremos que suceda es que el personaje nos pida ingresar un número. Para ello, Scratch ofrece un bloque especial que se llama Preguntar… y esperar. Este bloque lo encuentras en Sensores. Agrégalo al área de trabajo y escribe en él ¿Qué número estoy pensando?

Lo que hace este bloque es mostrar en pantalla una ventana con una entrada de texto donde el usuario puede escribir.

Como te imaginarás, este bloque es especial, ya que permite interactuar con el programa introduciendo información. Ya haremos una prueba más adelante. Por el momento mantengamos el bloque separado del resto del programa.
El número elegido por el usuario tiene que almacenarse en numeroElegido. Lo que puedes estar preguntándote es cómo hacer para que la entrada de datos del bloque anterior se asigne a esa variable.
La forma de hacer esto es seleccionar una variable especial que tiene Scratch que se llama respuesta y que se encuentra en Sensores. Esta variable toma siempre el valor que se introduce en el campo de texto del bloque Preguntar y… esperar.
Entonces, luego de pedir qué el usuario ingrese un número, asignaremos ese valor introducido a numeroElegido.

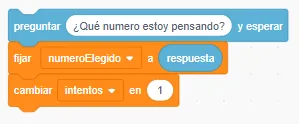
Por último, tenemos que incrementar intentos en 1, debido a que ya hemos usado un intento. Para ello, usamos el bloque cambiar, de Variables.

Ahora sí, es buen momento de ir juntando todo lo que tenemos en un gran bloque.

Condición de acierto y no acierto
Hasta aquí, nuestro personaje presenta el juego y nos pide que adivinemos un número. Nosotros intentamos adivinarlo en 5 intentos, pero nada sucede. No importa si lo adivinamos o no.
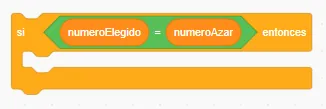
Agreguemos una condición para chequear si la respuesta es correcta. Tomemos un bloque Si… entonces, de Control.

Lo que deseamos verificar es si numeroElegido es igual a numeroAzar. Así que podemos agregar esa comparación.

El bloque en conjunto nos quedaría de la siguiente manera.

Sin embargo, hay algo que no estamos contemplando. ¿Qué queremos que ocurra cuando el jugador acierte el número al azar? Vamos a querer que el personaje no nos vuelva a pedir un número, que nos felicite (¡o se enoje porque le ganamos!) y que el programa termine.
Si incluyéramos ese mensaje de felicitación dentro de un bloque si… entonces en el que comparamos si numeroElegido es igual a numeroAzar, luego el personaje nos volvería a pedir que adivinemos el número, porque seguimos dentro del bucle principal. ¡Pero si ya hemos adivinado el número! ¡Eso no tendría sentido!
La condición para que no nos pida más un número ya está contemplada en el repetir hasta que… Por lo tanto, ese mensaje de felicitaciones debería estar fuera del repetir hasta que…
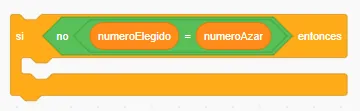
El bloque si… entonces, no debe chequear igualdad sino desigualdad. Es decir, qué ocurre si numeroElegido y numeroAzar no son iguales. Allí necesitamos que el personaje nos diga que no hemos acertado.
Como Scratch no tiene operador de desigualdad, tenemos que recurrir al bloque no, que se encarga de negar otro bloque de operación.

El bloque si… entonces debe quedar así.

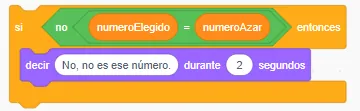
Ahora, hagamos que, en este caso, nuestro personaje nos informe que fallamos al intentar adivinar el número. Usemos un bloque decir… durante.

Yo opté por que diga “No, no es ese número”, durante 2 segundos. Pero tú puedes personalizar el mensaje como quieras.
A continuación, integremos este bloque con lo que ya teníamos.

El final del programa
Lo que nos falta para terminar el programa es la conclusión. Esta irá a continuación del bucle repetir hasta que…
Puede haber dos altenativas:
- Adivinar el número en algunos de los 5 intentos o…
- No adivinar el número en los 5 intentos
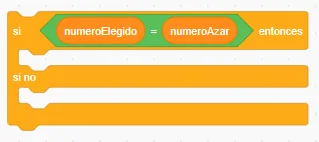
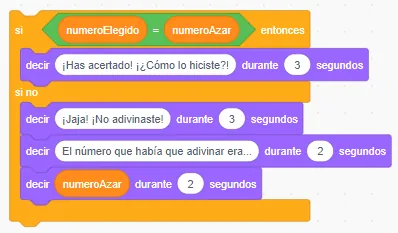
Como hay dos posibilidades, vamos a usar un bloque si… entonces… si no. La condición es si numeroElegido es igual a numeroAzar. Puedes crearla nuevamente o duplicar la que está en el bucle repetir hasta que.

Lo que resta es informar al usuario si acertó el número o no.
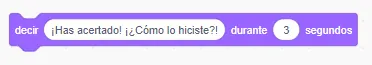
En el cuerpo de la condición si… entonces, vamos a agregar un bloque decir, donde el personaje nos comunique que acertamos. Como quiero que mi personaje sea un poco competitivo, estará enojada porque hemos acertado. Así que dirá algo así como: “¡Has acertado! ¡¿Cómo lo hiciste?!”. Tú puedes personalizar ese texto como prefieras. Obviamente, utilizamos un bloque decir… durante.

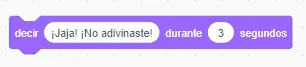
En el cuerpo de la condición si no, el personaje nos comunicará que fallamos en nuestros 5 intentos y que, por lo tanto, hemos perdido. De nuevo, mi personaje es un poco burlón así que estará feliz de que nos ganó. Otra vez usamos un bloque decir… durante.

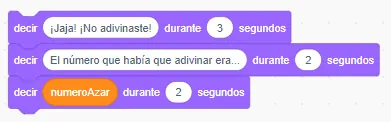
Sin embargo, eso no es todo. El personaje tiene que decirnos cuál era el número al azar que no pudimos adivinar. Para ello, vamos a usar dos bloques decir… durante. En el segundo de ellos, mostraremos la variable numeroAzar. Toda la estructura queda de la siguiente manera.

Juntemos las dos condiciones con el bloque si… entonces… sino.

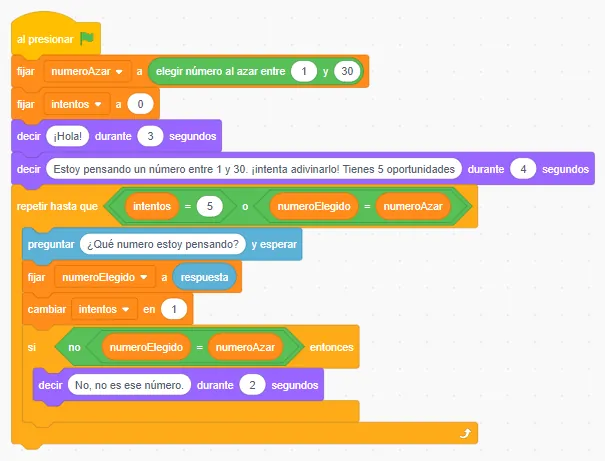
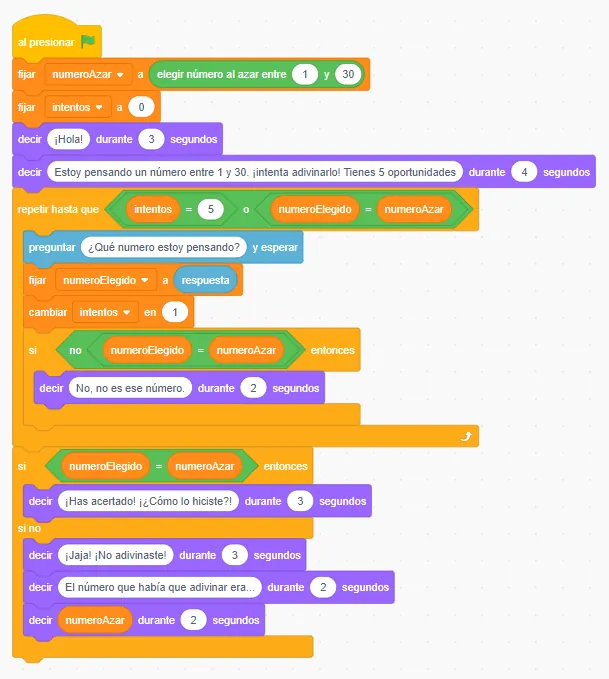
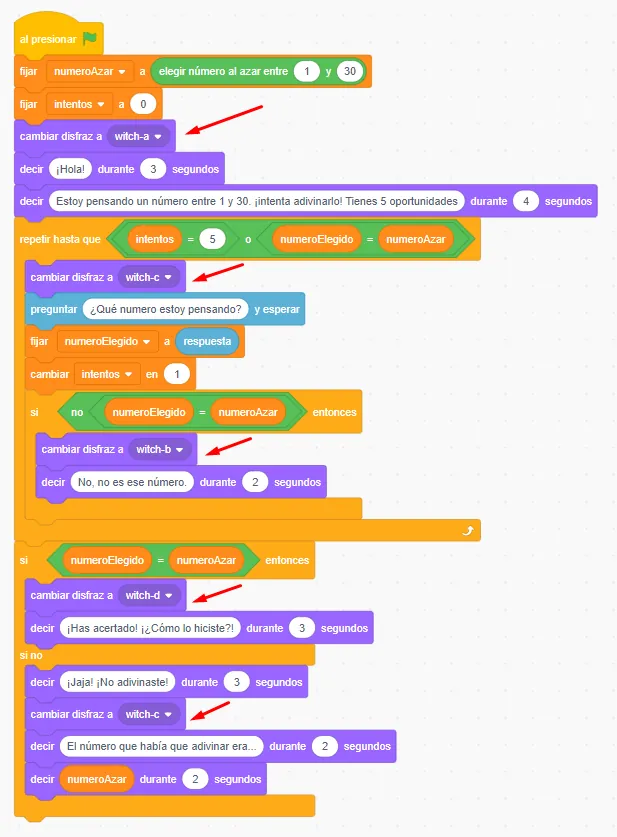
Y finalmente, agreguemos este gran bloque al que ya teníamos. Nuestro programa debe verse así.

Probando el juego
A esta altura, ya puedes probar el juego completo. Ten en cuenta que en la sección variables puedes hacer visibles o invisibles las variables. De hacerlas visibles, estas aparecerán en pantalla. De este modo, podrás ver cuál es el número al azar que se genera. Desde ya, esto es solamente para cuando construyes el programa.


Cambio de disfraces
El juego ya funciona. Sin embargo, hay algunas mejoras que podemos hacer. Una de ellas es cambiar el disfraz de nuestro personaje.
¿Qué es un disfraz? Es la apariencia que tiene el personaje en el escenario. Un objeto en Scratch puede tener más de un disfraz. Esto permite que se vea diferente, en una pose distinta o con otro humor. Si se aplican en secuencia, los disfraces permiten realizar animaciones.
Puedes ver los disfraces disponibles para el personaje en la pestaña Disfraces. En el margen izquierdo verás que aparecen diferentes disfraces. En el caso del personaje Witch que elegí, hay cuatro diferentes:
- witch-a es la posción neutral
- witch-b es la expresión feliz del personaje
- witch-c es la expresión desafiante
- witch-d es la expresión enojada

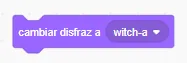
Scratch tiene un bloque que nos permite cambiar el disfraz de nuestro objeto en el momento que queramos. Me refiero al bloque cambiar disfraz.

La idea es que el personaje comience neutral. Luego, cuando pida la respuesta adopte una postura desafiante. Si fallamos, tiene que reírse y, si acertamos, enfurecerse.
Hay varias formas de hacer esto. Aquí te dejo como opté por hacerlo yo.

En el último bloque si… entonces… si no, no me pareció necesario incluir el cambio de disfraz en el si no. Esto es porque el personaje ya se viene riendo al salir del bucle repetir hasta que… De todos modos, sí me pareció adecuado incluir un cambio de disfraz luego de la risa, al momento de informar el número al azar. Tú puedes hacerlo diferente si así lo deseas. Te recomiendo que hagas pruebas e incluyas los cambios de disfraces como más te gusten.
Agregado de sonidos
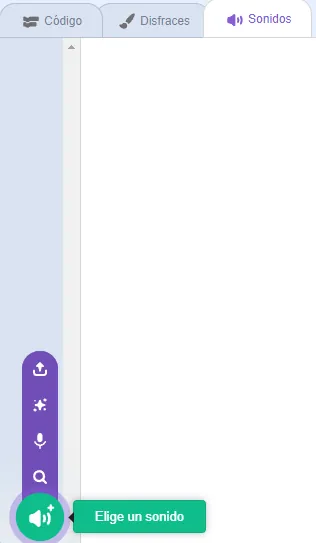
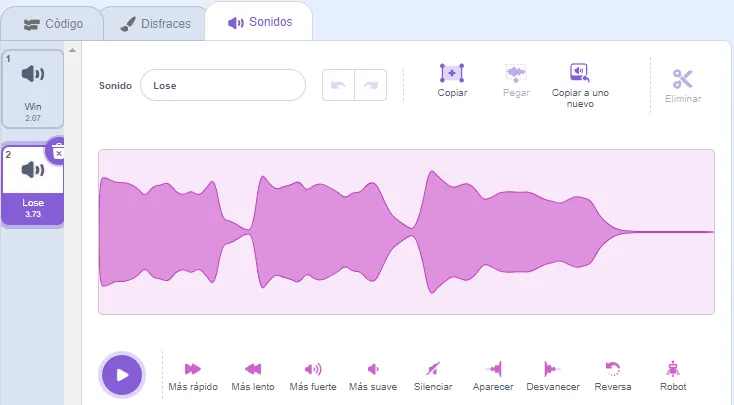
Para hacer más completo este tutorial de Scratch, vamos a agregar dos sonidos al juego. Uno para cuando ganamos y otro para cuando perdemos. Ve a la solapa Sonidos. Si te aparece un sonido allí, puedes eliminarlo, aunque no es necesario.
Accede a Elige un sonido.

Selecciona el sonido Win.

Repite el proceso para el sonido Lose

La pestaña Sonidos debería verse algo así.

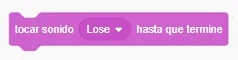
A continuación, volvemos a la pestaña Código y allí seleccionamos Sonido. Utilizaremos el bloque tocar sonido… hasta que termine.

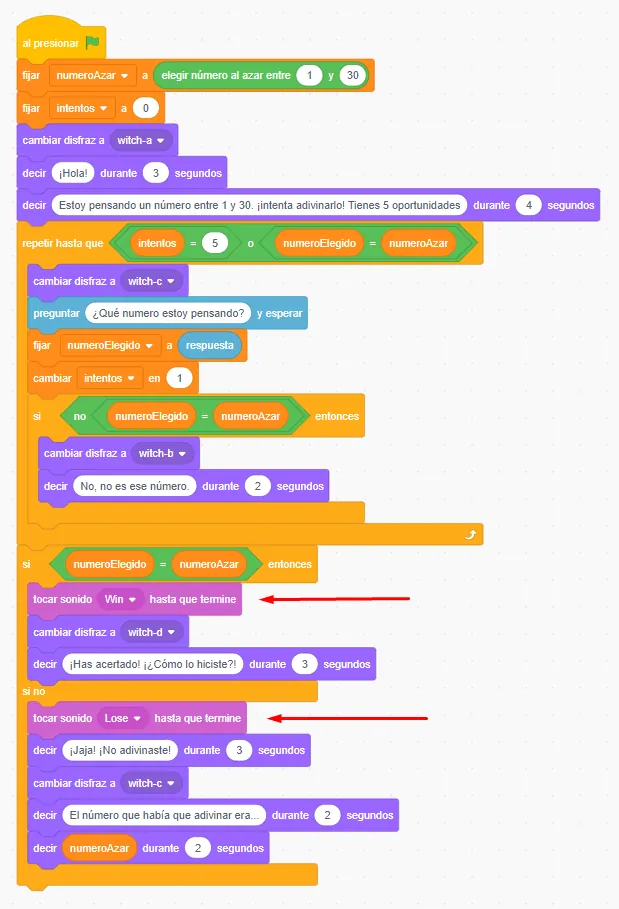
De esta forma, incluimos los dos sonidos en cada uno de los casos. El programa final ahora debería verse así.

Resolviendo un bug
Mientras construía este tutorial, descubrí que el programa tenía un bug, es decir un error o un comportamiento inesperado.
El problema ocurre cuando el juego se ejecuta de forma sucesiva. Scratch retiene el valor de numeroElegido y puede suceder que el último número elegido en un programa que termina sea el mismo valor que el nuevo número al azar en un programa que comienza. Aunque hay baja probabilidad de que esto ocurra, puede suceder. Si sucede, no llegaremos a introducir ningún número porque el programa considerará que ya lo hemos adivinado, saltando directamente al bloque de código en el que ganamos.
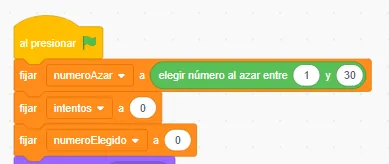
Para corregir esto, basta con inicializar la variable numeroElegido al comienzo del programa poniéndolo cualquier valor que no esté entre 1 y 30. Lo ideal es ponerle un 0.

Programa final
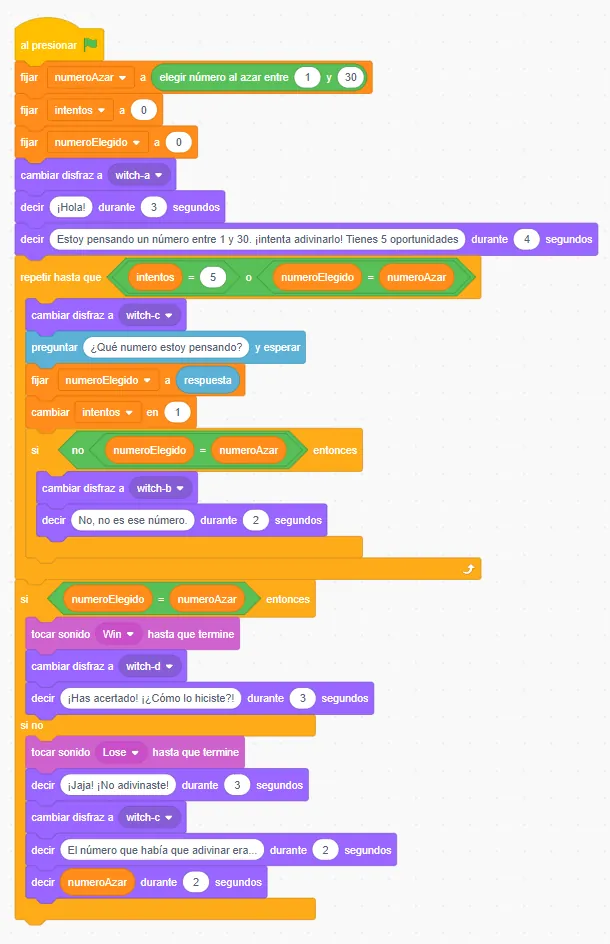
El programa final debería verse así:

Conclusiones
Aquí termina el tutorial de Scratch para crear un juego de adivinar números. Así que me gustaría sacar algunas conclusiones sobre lo que hemos hecho.
Como siempre, lo primero que hay que hacer es definir con claridad qué es lo que tenemos que hacer.
En segundo lugar, en este tutorial de Scratch hemos aprendido a preguntar al jugador para que pueda responder y hacer el juego interactivo. También aprendimos a utilizar disfraces y sonidos.
En tercer lugar, me gustaría destacar la aparición del bug. Esto es algo que ocurre a menudo cuando escribes código de programación. Muchas veces creerás que no puede ser que aparezcan bugs en tu programas. Sin embargo, allí están. Por lo tanto, ten siempre una mente abierta y piensa que puedes equivocarte o puedes no estar contemplando todos los escenarios.
Si tienes alguna duda o has encontrado un error, déjame un comentario al finalizar el artículo.
Nuevo canal de YouTube con tutoriales de Scratch
Después de un tiempo, finalmente me decidí a crear mi propio canal de YouTube donde explico cómo programar con Scratch. Suscríbete siguiendo este enlace y activa la campanita para enterarte cuándo hay un nuevo video. Iré agregando videos de a poco.
Más contenido en Mentes Liberadas
Esto ha sido todo por este artículo. Espero que haya sido de tu agrado.
Te invito a que sigas a Mentes Liberadas en las redes sociales. Estamos en Facebook, Instagram, Pinterest y X.
También te puedes suscribir a nuestro newsletter para recibir las novedades del sitio en tu correo electrónico.
Por último, puedes hacer una donación a Mentes Liberadas a través de nuestra cuenta en Ko-Fi. De esta manera, estarás contribuyendo con el sitio, para que haya más contenido, más recursos, más herramientas online.
Gracias por tomarte el tiempo de leerme.
Te espero en el próximo artículo de Mentes Liberadas.