Bienvenido a un nuevo artículo sobre Scratch, el lenguaje de programación visual número uno para aprender a programar. En este artículo te voy a explicar paso a paso cómo programar un péndulo físico utilizando Scratch.
Como en todos los artículos de Mentes Liberadas sobre Scratch, iré paso a paso explicando todo y ayudado de capturas y gráficos. Así que presta atención, sigue todo al pie de la letra y ten paciencia. La idea de estos artículos no es que resuelvas todo enseguida, sino que te tomes el tiempo de entender cada paso.

Guía rápida de Scratch
Todos los bloques de Scratch explicados en una guía única de 10 páginas para tener al lado cada vez que te pongas a programar.
Programas anteriores en Scratch
Si esta es la primera vez que lees uno de mis artículos, te cuento que ya hice y expliqué más programas:
- Programar un contador en Scratch
- Programar un dado virtual en Scratch
- Cómo saber si un año es bisiesto en Scratch
- La rueda de la fortuna en Scratch
Aclaraciones
Antes de comenzar, me gustaría hacer algunas aclaraciones.
- El programa que haremos será una de muchas soluciones. Lo bueno de programar es que cada uno, de forma creativa, puede encontrar una manera distinta de resolver los problemas.
- La forma de hacer este programa es la que se me ocurrió a mí y la enfoqué más hacia lo didáctico que hacia lo práctico. No es exactamente una simulación de un péndulo físico.
- Trataré de no entrar demasiado en fórmulas, puesto que este artículo está destinado a lectores de entre 10 y 16 años, principalmente.
- Para este programa estaré usando Scratch 3.0, la última versión de esta popular herramienta para aprender a programar.
Sobre mí
Muchas personas que leen Mentes Liberadas no conocen mi formación como programador. He trabajado en empresas de informática como desarrollador, líder técnico, líder de proyectos y project manager (¡líder de muchos proyectos!).
En mis tiempos de líder técnico una de mis principales responsabilidades era formar a jóvenes programadores, algo que me apasiona. Por eso, de alguna forma, siempre tengo tendencia a explicar temas de programación.
Actualmente me desempeño como programador freelancer (¡Y hasta tengo un blog al respecto: Crónicas Freelancer!).
Ya es todo sobre mí. Pasemos al programa del péndulo.
El programa que vamos a hacer
Lo que vamos a programar es un péndulo físico. En realidad, será una simulación de un péndulo físico. Vamos a copiar todas las magnitudes que existen en la vida real y las vamos a llevar al entorno de Scratch. Estas magnitudes son la velocidad y la gravedad.
Este programa tiene mucho en común con el de la rueda de la fortuna. Si ya has seguido ese artículo paso a paso, muchos de los conceptos de física que explicaré aquí te serán familiares.
Aquí te dejo el programa final terminado para que puedas ver lo que vamos a hacer.
Pero bueno, hasta aquí te conté que haremos un péndulo físico y… ¡Momento! ¿Qué es un péndulo físico?
¿Qué es un péndulo físico?
Según Wikipedia, un péndulo físico es: «cualquier cuerpo rígido que pueda oscilar libremente en el campo gravitatorio alrededor de un eje horizontal fijo, que no pasa por su centro de masa».
Clarísimo, ¿no? Bueno, puede que no.
La mejor forma de entender qué es un péndulo físico es… verlo:

¡Ya sé lo que estás pensando! «¡Es un piolín con una bolita en la punta que cuelga!» Y la verdad es que sí, es justamente eso. Los elementos no tienen que ser necesariamente un piolín ni una bolita, pero son los que se suelen utilizar para representarlo.
El objetivo del programa
Nuestro objetivo será simular un péndulo real. Este debe empezar a oscilar una vez que demos inicio al programa y debe quedar así… ¡para siempre!
Esto significa que en algún punto de nuestro programa deberá haber un bucle infinito que haga repetir el proceso por el cual la bolita se mueve.
Los conceptos físicos detrás del péndulo
Hay algunos aspectos que necesitamos comprender antes de comenzar con el programa. Vamos a ver cada uno de ellos.
Velocidad del péndulo
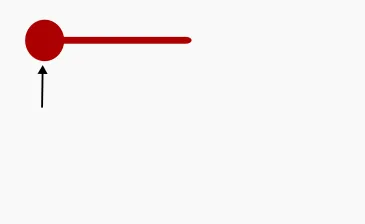
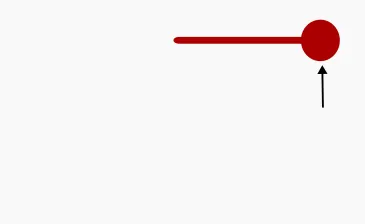
La velocidad del péndulo la podemos medir en el extremo inferior, donde se encuentra la bolita. Esta irá subiendo a medida que la bolita se ubica en la parte más baja del péndulo. Es decir, cuando queda en posición completamente vertical.

Pero cuando el péndulo vuelve y pasa nuevamente por esa posición, iguala esa misma velocidad, sólo que en el sentido contrario. Recordemos que la velocidad, además de tener un valor, tiene también una dirección y un sentido.

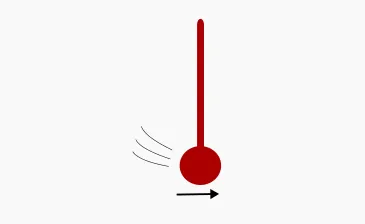
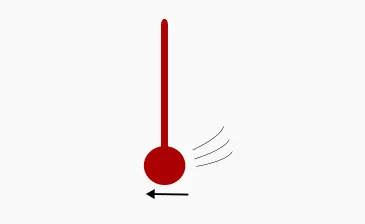
Por el contrario, la velocidad es mínima cuando el péndulo se encuentra en los extremos. Según la velocidad con la que comience, esos extremos serán más abiertos o menos.
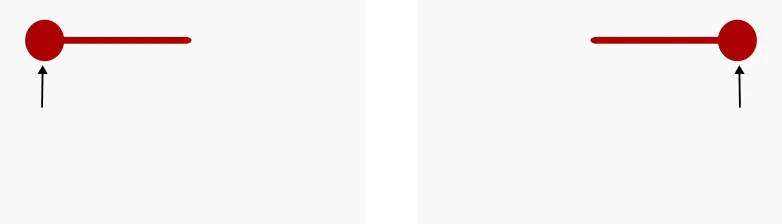
Por un lado, el extremo izquierdo.

Por el otro, el extremo derecho.

Estos cuatro estados del péndulo son claves. Allí las velocidades son máximas y mínimas. En el medio, la velocidad irá variando. Pero, ¿qué es lo que hace que la velocidad varíe? Pues la gravedad.
Gravedad
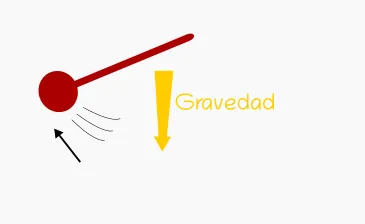
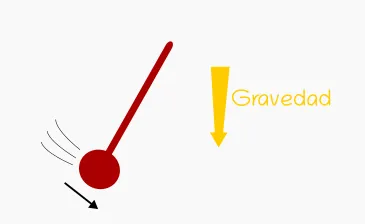
La gravedad del planeta atrae a todos los objetos y la bolita del péndulo no es la excepción. Esto provoca que en todo momento, la bolita experimente una aceleración hacia abajo.
Cuando la bolita está subiendo, esta aceleración la frena.

Pero cuando la bolita está bajando, la gravedad la acelera.

Entonces, es por eso que el péndulo se mantiene en movimiento infinito. La existencia de la gravedad la acelera y la frena una y otra vez.
¿Movimiento perpetuo?
Si haces este experimento en tu casa o en la escuela, descubrirás que el péndulo en algún momento se frena. ¿Por qué? Porque en la práctica aparecen fuerzas de rozamiento que frenan el sistema. El punto de articulación del péndulo y el mismo aire lo hacen frenar y perder energía en cada movimiento que hace.
Si alguna vez viste un péndulo o algún mecanismo que se mueve todo el tiempo sin parar es porque tiene algún tipo de alimentación eléctrica (o de algún otro tipo) que no estás pudiendo ver. No existe ningún dispositivo de movimiento perpetuo. Eso viola las leyes de la termodinámica. Y si no me crees, pregúntale a Homero Simpson.
El programa del péndulo físico en Scratch
Ya sabemos todo lo necesario para poder programar un péndulo físico en Scratch. Conocemos los conceptos físicos subyacentes y tenemos bien en claro cuál es nuestro objetivo. Así que… manos a la obra.
El péndulo
Dibujando el péndulo
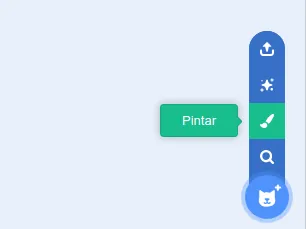
El péndulo en si mismo hay que dibujarlo en Scratch. Pero no te preocupes porque es muy fácil de hacer. En la parte inferior derecha de la pantalla, seleccionamos Pintar.

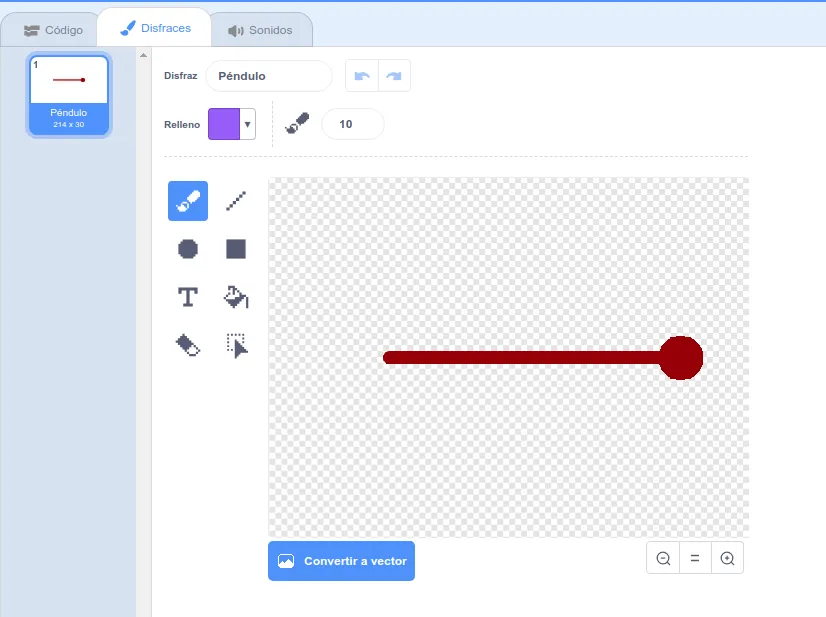
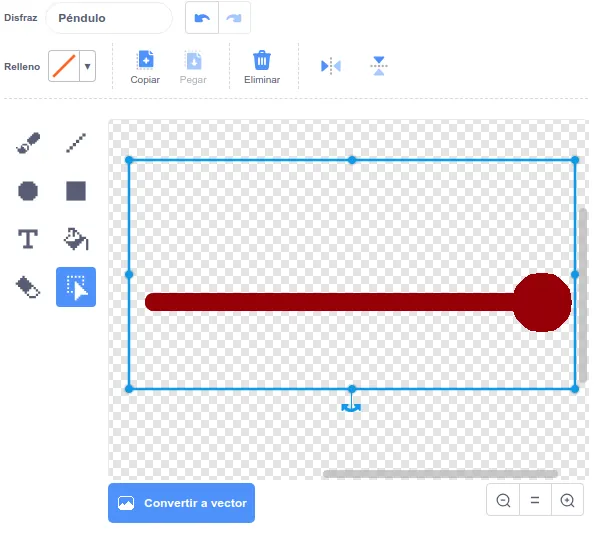
De esta forma, vamos a crear un nuevo objeto que utilizaremos en el programa. A continuación, en la parte de disfraces, que será la que se abrirá, vamos a dibujar el péndulo. ¡Es muy fácil de hacer! Basta con dibujar una línea recta horizontal y un círculo al final.
Puedes usar los colores que quieras y adornarlo como te parezca. Lo importante es que tenga forma de péndulo.

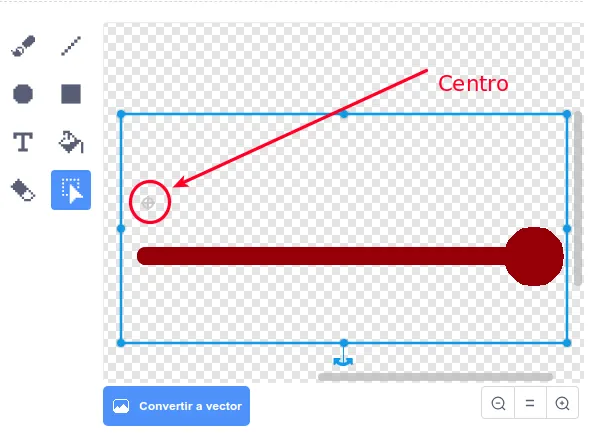
Centro de rotación del péndulo
Algo super importante que no hay que perder de vista es dónde se sitúa el centro del péndulo. Este será el punto de articulación sobre el cual rotará. Por lo tanto, tiene que estar en el extremo opuesto a la bolita.
En Scratch 2.0 había una herramienta de centrado, pero en Scratch 3.0 esta ya no existe más. Eso no significa que no se puedan definir los centros de rotación. Sólo que es distinto.
Para centrar un objeto hay que buscar en el área de dibujo una pequeña cruz con círculo de color gris. Es pequeña pero si te fijas, la encontrarás sin problemas.

Allí debes ubicar el extremo del péndulo tapándolo.

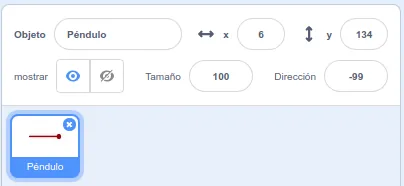
Nombre del objeto Péndulo
En los datos del objeto, siempre es recomendable ponerle el nombre que corresponde al objeto que tengas. Así que en este caso, bautizaremos al péndulo como… «Péndulo».

Lo único que nos falta es verificar que el péndulo ya aparezca en la salida de Scratch. Me refiero al recuadro superior derecho donde los objetos se animan y donde vemos el resultado final del programa.
Las variables
Para poder manejar este programa necesitaremos algunas variables:
- Gravedad
- Velocidad
- Dirección
Con estos tres valores podremos simular el movimiento del péndulo.
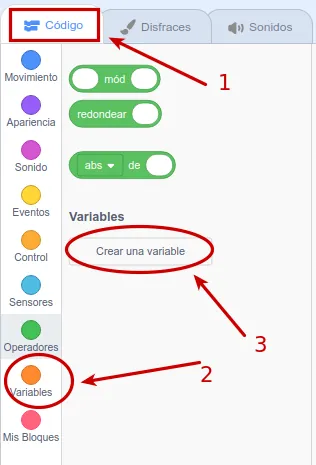
Para crear una variable, vamos a la sección Código, seleccionamos Variables y luego Crear Variable.

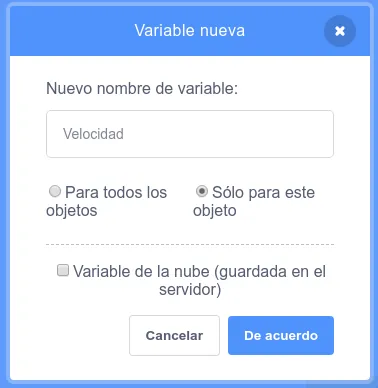
En la ventana que aparece introducimos el nombre de la variable y luego seleccionamos «Sólo para este objeto». Posteriormente, seleccionamos «De acuerdo».

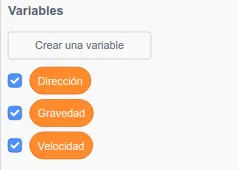
Este procedimiento hay que repetirlo para las otras dos variables. Al final, en la sección de variables debería quedarte algo así.

Estas variables también te aparecerán en el recuadro con la salida del programa, junto al péndulo.
El programa principal
El punto de partida
Ahora sí por fin nos vamos a meter con el código del programa. Esta simulación comenzará cuando seleccionemos el ícono de la bandera, así que, como en todos los programas de Scratch, esta instrucción será el punto de partida.

El sistema de rotación de Scratch
Lo siguiente que tenemos que hacer es definir la posición inicial del péndulo. Esa posición estará expresada como el valor de un ángulo, dado que se trata de un objeto que rota.
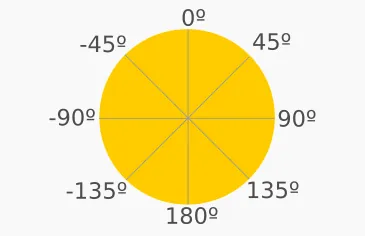
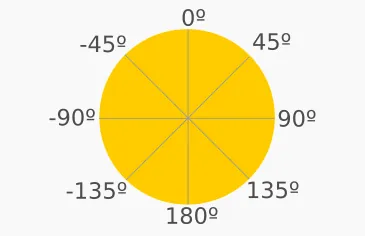
En Scratch, por convención, los valores de los ángulos se representan de la siguiente manera.
- El 0º está arriba (en la posición de las 12, si fuera un reloj).
- El 180º está abajo (en la posición de las 6, si fuera un reloj)
- Hacia la derecha los grados se incrementan hasta 179º.
- Hacia la izquierda los grados se decrementan hasta -179º.
- Por lo tanto, los 90º apuntan a la derecha y los -90º apuntan la izquierda.
Si no queda claro, el siguiente gráfico resolverá tus dudas.

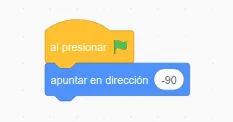
Con esto claro, vamos a definir arbitrariamente que el péndulo comience mirando hacia la izquierda, es decir -90º. Usamos el bloque de movimiento «apuntar en dirección» y le ponemos un -90. Este bloque lo pegamos al inicial y ya tenemos nuestro segundo paso en el programa.

Inicializando las variables
Una vez que el péndulo esté en esa posición, sin velocidad inicial, vamos a dejar que caiga por obra de la gravedad. Como el péndulo estará sobre la izquierda, la dirección de movimiento deberá apuntar a la derecha.
Por lo tanto, necesitamos definir los valores iniciales de nuestras tres variables. Usaremos el bloque establecer de la sección de variables y pondremos la velocidad a cero y a la dirección le pondremos la palabra derecha.
¿Y la gravedad? La gravedad es en realidad una constante, no una variable (aunque luego veremos que cambia de signo). Es un valor que no debe cambiar y que tiene que ser conocido.
Al hacer este programa probé con distintos valores de gravedad para ver cómo se comportaba el péndulo. Scratch tiene algunas limitaciones que tienen que ver con el reloj interno que maneja y no permite hacer una simulación super precisa.
Así que en vez de aburrirte con estos detalles, te voy a decir que hubo un valor con el que el péndulo se comportó de forma adecuada. Este valor es 0,25. Así que es el número que le vamos a poner a nuestra variable Gravedad.
El programa, con las variables inicializadas debe quedar así.

El bucle eterno
A continuación, el programa necesita repetir una serie de pasos para que el péndulo se mueva. Para ello, usaremos el el bucle por siempre, de la sección de control.

Al comenzar, el péndulo tiene velocidad nula, así que si no cambiamos eso, será imposible que se mueva. Recordemos que la velocidad es alterada por la gravedad. Esto no se va a hacer solo. Lo tenemos que programar nosotros.
Por otro lado, tenemos que estar pendientes de la dirección que toma el péndulo. Cuando llega al otro extremo, tenemos que decirle que comience a moverse hacia el otro lado.
Además de todo esto, tenemos que hacer que el péndulo avance. Para eso usaremos el bloque girar.
Subrutinas
El cambio de dirección y el cambio de velocidad no son super complejas, pero conviene hacerlas aparte. ¿Por qué? En programación, cuando se identifica una tarea que tiene una misión específica lo mejor es aislarla y llamarla desde otro programa. Esto permite que el programa sea más claro y que esas partes que quedan aisladas puedan reutilizarse.
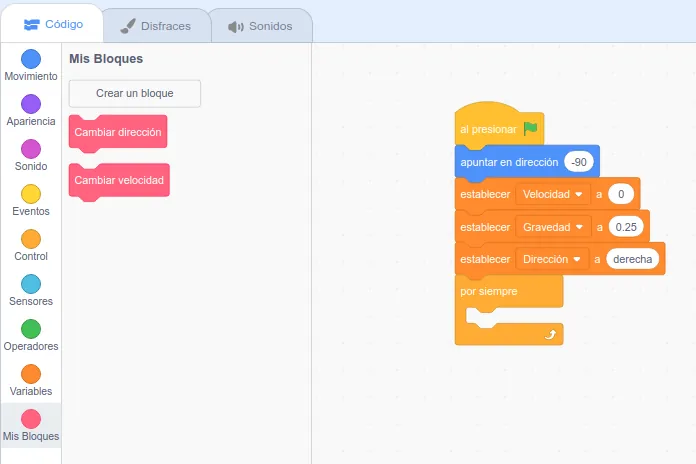
A estar partes reutilizables y aisladas las llamaremos subrutinas. Scratch las llama «Mis bloques» y les dedica un espacio especial.
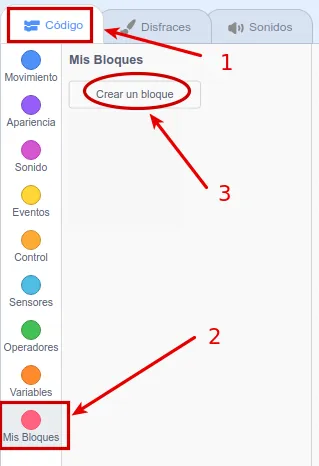
A continuación vamos a crear dos bloques. Para eso vamos a Código, luego a Mis Bloques y seleccionamos Crear un bloque.

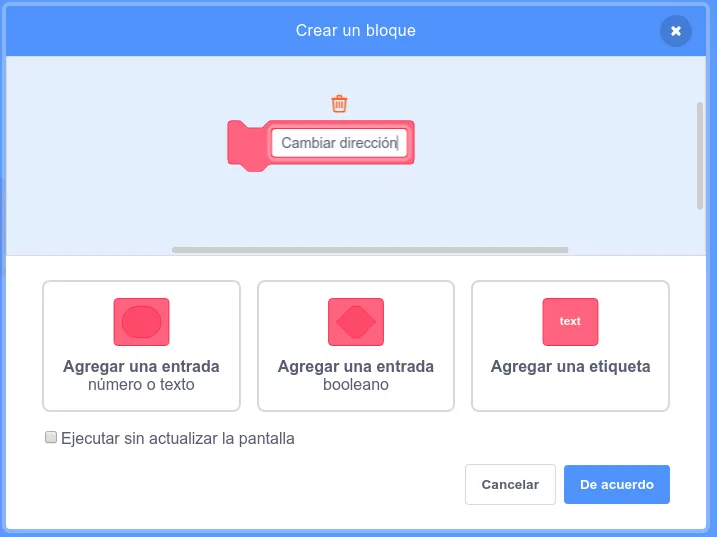
Aparecerá la ventana de creación de bloques personalizados. A este bloque lo llamaremos Cambiar dirección. Luego seleccionamos De Acuerdo.

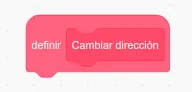
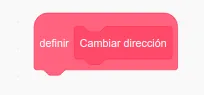
Aparecerá el bloque definir Cambiar Dirección, que por ahora lo dejaremos suelto por ahí.

Una vez hecho esto, repetimos el procedimiento para crear otro bloque llamado Cambiar Velocidad.
Completando el bucle eterno
Volvemos con el bucle eterno que dejamos antes.

Tenemos que llenar ese bucle con acciones. Ya mencionamos lo que tenemos que hacer: cambiar la velocidad, cambiar la dirección (si es necesario) y mover el péndulo.
Respecto al cambio de dirección, será el propio bloque que hemos definido quien tendrá que determinar si es necesario o no. Ahora simplemente nos abstraemos completamente de este tema. ¿Qué significa esto? Que no nos tenemos que preocupar en lo absoluto por cómo vamos a cambiar la dirección. Tampoco nos tenemos que preocupar por cómo vamos a cambiar la velocidad. Desde nuestro punto de vista, aquí simplemente tenemos que llamar a esos bloques y ellos sabrán qué hacer.
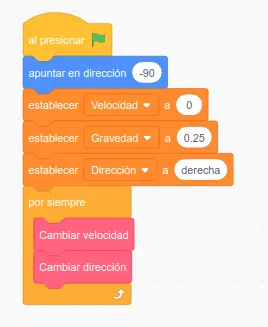
Las llamadas a estos bloques se encuentran en Código y en la sección Mis Bloques. Debemos arrastrar estos elementos al área de trabajo.

Y el programa tiene que quedar así:

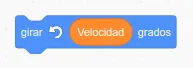
Nos falta hacer rotar el péndulo. Para ello, usaremos un bloque girar, de la sección movimiento. ¿Cuánto lo giraremos? La velocidad define cuánto el péndulo se debe desplazar a cada paso del programa. Pues entonces, el desplazamiento será el que la variable Velocidad nos indique.

Agregamos este bloque al programa principal y ya lo tenemos listo.

Pero no hemos terminado. Faltan definir nuestros bloques Cambiar dirección y Cambiar velocidad.
Bloque Cambiar dirección
A continuación, vamos a definir el bloque Cambiar dirección. Partimos de la definición misma en formato bloque:

Para cambiar la dirección necesitamos saber cuáles son los puntos claves donde esto tiene que ocurrir. Es fácil ver que la dirección debe cambiar cuando el péndulo se encuentra en los extremos:

Si prestamos atención, lo que nos indica que el péndulo está en esas dos posiciones es la velocidad. Cuando la velocidad es igual a 0 es porque el péndulo se encuentra o en una o en otra posición. Por lo tanto, ahí tenemos la forma de saber si es necesario cambiar la dirección o no.
Primero vamos a chequear si la velocidad es 0. Para ello usaremos un operador de comparación de igualdad.

Incluiremos la variable Velocidad en el operando izquierdo y en el derecho, pondremos 0.

Todo esto, lo metemos en un bloque Si… entonces, de los que se encuentran en Control, y lo agregamos como primera parte de nuestro bloque.

Ahora nos resta definir para qué dirección mover el péndulo. ¿Cómo sabemos en cuál de las dos posiciones de velocidad 0 se encuentra? Ese dato lo podemos obtener de la dirección actual que, según la convención que vamos a usar puede ser «izquierda» o «derecha».
Entonces, si la velocidad es 0 y la dirección es «izquierda», el péndulo ahora deberá apuntar hacia la derecha. Y si la velocidad es 0 y la dirección es «derecha», el péndulo deberá apuntar hacia la izquierda.
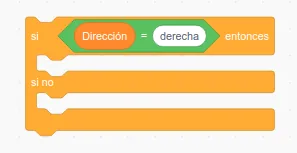
Así que para armar esta estructura necesitaremos nuevamente un bloque de comparación de igualdad, con la variable Dirección y la palabra «derecha» (podría ser izquierda, según la lógica que definamos).

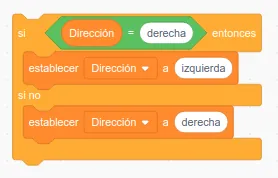
Este nuevo bloque lo metemos dentro de un bloque si… entonces… si no, para manejar las dos alternativas.

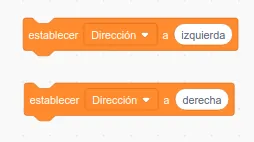
Como dijimos, si la dirección es derecha, entonces debe apuntar a la izquierda. Y si es izquierda, deberá apuntar a la derecha. Usamos dos bloques de establecer variable, en este caso Dirección y le ponemos los valores que corresponden.

Estos los ubicamos como corresponden en el bloque si… entonces… si no.

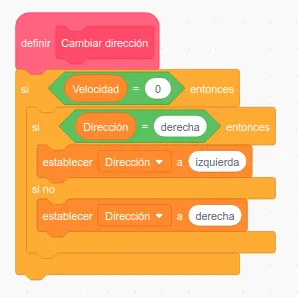
Ahora todo este conjunto de bloques lo agregamos al bloque de Cambiar dirección.

Y no hay nada más para hacer en cuanto a Cambiar dirección. Pasemos ahora al bloque Cambiar velocidad.
Bloque Cambiar velocidad
El bloque Cambiar velocidad comienza con su bloque de definición.

La velocidad hay que cambiarla todo el tiempo y la fórmula para hacerlo es bastante simple. A la velocidad actual hay que sumarle el valor de la gravedad.
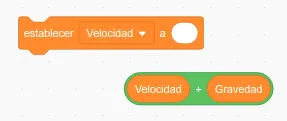
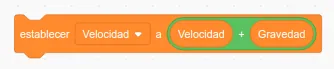
En términos de nuestras variables y usando los bloques de Scratch, podemos expresar esto así:

Usamos un bloque de suma, de la sección de Operadores y juntamos allí las variables Velocidad y Gravedad. Todo esto lo ponemos en un bloque establecer donde definiremos el valor nuevo que tendrá Velocidad.

Lo que no debemos perder de vista es que la gravedad acelera pero también frena al péndulo. Esto significa que tendrá un valor positivo en la mitad del ciclo y un valor negativo en la otra mitad.
Recordemos cómo Scratch maneja los ángulos:

Cuando el péndulo se encuentra entre 0 y 180, entonces la gravedad tiene que ser negativa, para oponerse a la velocidad de subida y para favorecer la velocidad de bajada.
En cambio, cuando el péndulo se encuentra en la otra mitad, la gravedad tiene que ser positiva, para contrarrestar la velocidad de subida (que allí será negativa) y ayudar a la velocidad de bajada al volver.
Si te parece difícil de seguir esto, vuelve a leerlo varias veces. Y mejor que eso, sigue con el programa y cuando lo termines, realiza modificaciones a modo de prueba para intentar comprenderlo mejor.
Lo siguiente que necesitamos es saber en qué rango angular se encuentra el péndulo. Para ello usaremos la dirección del Péndulo. ¡No confundir con la variable Dirección! La dirección del péndulo es un valor intrínseco que tienen todos los objetos de Scratch. A diferencia de nuestra variable Dirección que podía valer «izquierda» o «derecha» porque así la definimos, el valor interno dirección se mide en números que representan ángulos.
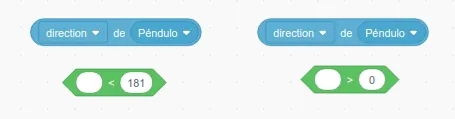
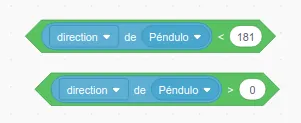
De esta forma, podemos armar una expresión de comparación para detectar si el péndulo está en la mitad de la derecha.
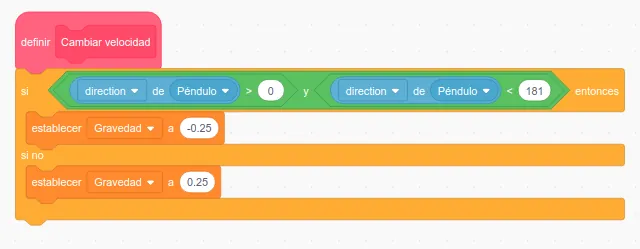
Usamos comparadores para determinar si la dirección del péndulo está entre 0 y 180 (comparamos si es mayor que 0 y menor que 181).

Estos bloques se ensamblan:

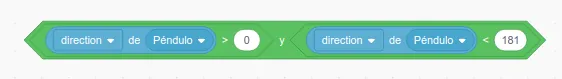
Y se ubican en un operador del tipo Y. El orden es indistinto.

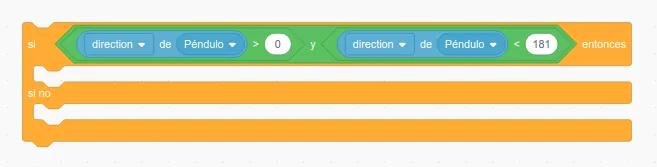
Este bloque grande ahora puede incluirse en un si… entonces, para determinar el valor de la gravedad.

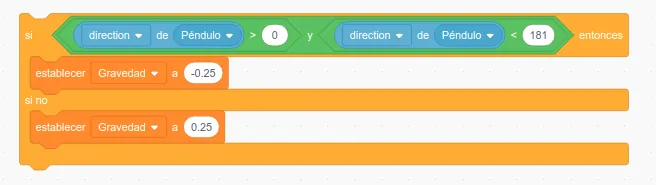
Como mencioné antes, si el péndulo está del lado derecho, la gravedad debe ser opuesta a la velocidad de subida. Así que le mantenemos el valor absoluto de 0,25, pero la hacemos negativa. Y hacemos lo contrario con la gravedad para la otra mitad.
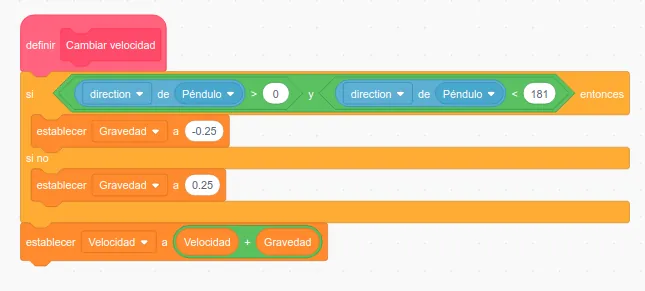
El código debe quedar de la siguiente manera:

¡Y todo esto se puede ensamblar debajo del bloque Cambiar velocidad!

Una vez que el programa define el valor de la gravedad, lo único que falta es realizar el cambio de velocidad. Eso ya lo habíamos hecho antes. Solo resta agregar al final el bloque.

Y ahora sí, no hay nada más para hacer.
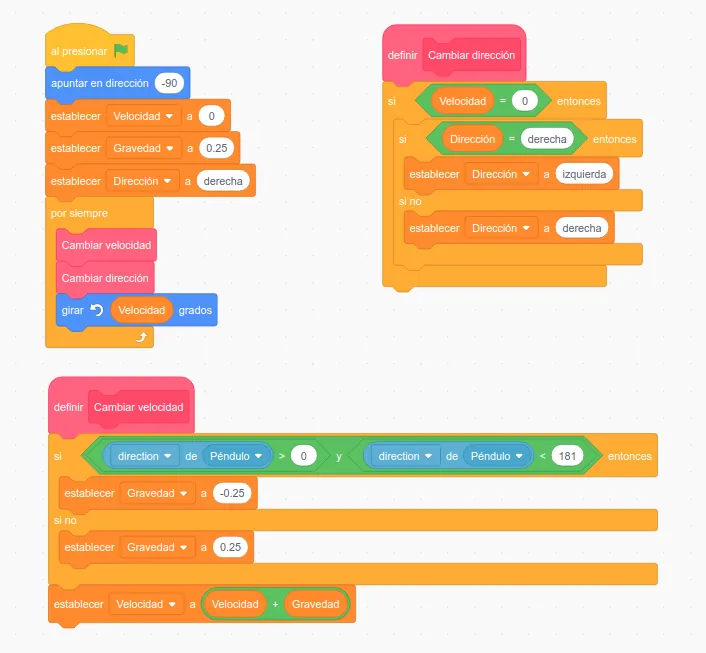
Programa final
El programa final, incluyendo el programa principal, más los bloques Cambiar dirección y Cambiar velocidad tienen que quedar así.

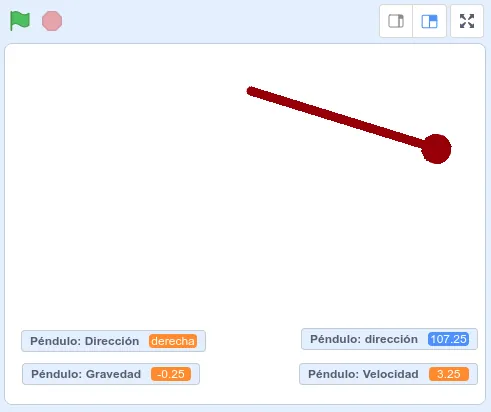
El programa corriendo
Si vas al área de salida del programa y activas la bandera, comenzarás a ver como el péndulo se mueve. Comienza en la izquierda, tal como lo definimos y al llegar al extremo derecho, vuelve. El movimiento es perpetuo en el programa.
Te recomiendo que visualices los valores de las variables, tal como lo he hecho para que entiendas mejor el funcionamiento de este programa.

Te dejo aquí nuevamente el enlace para que veas el programa terminado funcionando y para que experimentes con modificaciones.
Conclusiones
Me gustaría remarcar algunos aspectos que se desprenden de todo lo que hemos hecho.
- La programación no es tan limpia en general. Si has seguido todo el tutorial paso a paso, quizás pienses que el proceso de programación es así de lineal y limpio. No, me llevó un rato largo armar el programa completo y dejarlo así como lo ves. Estuve mucho tiempo probando qué valor de gravedad funcionaba mejor y también pensando y probando distintos algortimos. No pude armar una simulación donde la gravedad sea una constante. Esto es debido a cómo Scratch maneja los ángulos. Quizás en algún momento lo vuelva a revisar porque esta solución si bien se ve bien, no me dejó conforme del todo. A todo esto, le tuve que sumar el repasar algo de física preuniversitaria.
- Subrutinas y abstracción. En algunos artículos anteriores ya te conté acerca de lo importante que es dividir el código en partes que se puedan reutilizar. También te expliqué que, por momentos, los programadores nos abstraemos de todo el proceso de programación y nos concentramos exclusivamente en una parte del código. Aquí lo he hecho una vez más al crear bloques propios.
- Nombres de variables. Como has visto, la variable Dirección podría confundirse con el atributo dirección que tiene el objeto Péndulo. A veces es preferible elegir otros nombres para no tener estos problemas. Sin embargo, en otros casos es indispensable utilizar el mismo nombre. Simplemente hay que prestar atención y no confundírselos.
A modo de cierre
Espero que este artículo te haya gustado y que te motive a explorar el código, modificarlo y probarlo.
Si tienes alguna duda, déjame un comentario al final del artículo. También, si descubres algún error, házmelo saber.
Por último si realmente te gustan estos artículos sobre Scratch, comenta al respecto y comparte el artículo. Estos posts insumen mucho tiempo de preparación y solamente tengo pensado seguir escribiendo al respecto si hay alguien del otro lado con ganas de leerme.
Si te interesa aprender más sobre Scratch, te recomiendo el siguiente curso de Udemy.
Nuevo canal de YouTube con tutoriales de Scratch
Después de un tiempo, finalmente me decidí a crear mi propio canal de YouTube donde explico cómo programar con Scratch. Suscríbete siguiendo este enlace y activa la campanita para enterarte cuándo hay un nuevo video. Iré agregando videos de a poco.
Más contenido en Mentes Liberadas
Esto ha sido todo por este artículo. Espero que haya sido de tu agrado.
Te invito a que sigas a Mentes Liberadas en las redes sociales. Estamos en Facebook, Instagram, Pinterest y X.
También te puedes suscribir a nuestro newsletter para recibir las novedades del sitio en tu correo electrónico.
Encuentra recursos descargables para la escuela y la universidad en la Tienda de Mentes Liberadas. Allí encontrarás planificadores, plantillas de estudio, mapas y muchos otros recursos.
Gracias por tomarte el tiempo de leerme.
Te espero en el próximo artículo de Mentes Liberadas.




Buenas tardes Alejandro, me parece excelente el tutorial y muy bien explicado. Estoy haciendo el proyecto y no puedo hacer este bloque:
direction de Péndulo > 0 y direction de Péndulo < 181
Por favor, si podrías darme alguna pauta adicional para completar ese bloque.
slds
david q.
Hola, David.
Gracias por tu comentario.
Quizás no se ve bien en el tutorial: para armar ese bloque necesitás primero un bloque operador del tipo Y, que tiene para dos operandos.
Luego vas a necesitar dos operadores: uno mayor y otro menor.
Al mayor (>) del lado izquierdo le ponés «direction» de «Pendulo» y del lado derecho 0.
Al menor (<) del lado izquierdo le ponés "direction" de "Pendulo" y del lado derecho 181. Luego, estos dos bloques los tenés que poner en el operador tipo Y que mencioné al principio. Espero que lo hayas entendido mejor. Si no se entendió bien, volveme a preguntar. Saludos